载入中...
搜索中...
未找到
提供一种内阴影控件. 更多...
类 BoxInsetShadow 继承关系图:

属性 | |
| real | cornerRadius |
| cornerRadius 属性表示内阴影控件的圆角大小 | |
| variant | topLeftRadius |
| variant | topRightRadius |
| variant | bottomLeftRadius |
| variant | bottomRightRadius |
| real | shadowBlur |
| shadowBlur 系数表示内阴影控件的模糊系数 | |
| real | shadowOffsetX |
| shadowOffsetX 属性表示内阴影控件的 X 轴偏移量。默认值为 0 | |
| real | shadowOffsetY |
| shadowOffsetY 属性表示内阴影控件的 Y 轴偏移量。默认值为 0 | |
| color | shadowColor |
| shadowColor 属性表示内阴影控件的阴影颜色,默认为 "black" | |
| real | spread |
| spread 属性表示内阴影控件的扩散大小,该值越大表示扩散距离越深。 | |
| real | __borderBase |
| real | __minImageSize |
| real | __boxSize |
详细描述
提供一种内阴影控件.
BoxInsetShadow 是一种用于实现控件的内阴影特效的实现,内阴影不会占用控件之外的区域,当内阴影的颜色存在透明度时,会根据阴影效果渐变填充。
内阴影推荐使用 anchors 进行锚布局填充,手动指定宽度和高度为固定值可能无法跟随宿主控件的款高变化发生改变。 内阴影和外阴影一致,可以控制:圆角系数、模糊大小、偏移量大小、扩散大小和阴影颜色等属性。 其使用方式如下所示:
Rectangle {
id: backgroundRect
color: Qt.rgba(1, 0, 0, 0.4)
width: 200
height: 200
radius: 8
}
anchors.fill: backgroundRect
z: DTK.AboveOrder
shadowBlur: 2
spread: 1
shadowColor: Qt.rgba(0, 0, 0)
cornerRadius: backgroundRect.radius
}
color shadowColor
shadowColor 属性表示内阴影控件的阴影颜色,默认为 "black"
Definition BoxInsetShadow.qml:25
real cornerRadius
cornerRadius 属性表示内阴影控件的圆角大小
Definition BoxInsetShadow.qml:9
real spread
spread 属性表示内阴影控件的扩散大小,该值越大表示扩散距离越深。
Definition BoxInsetShadow.qml:27
提供一个全局的DTK 对象,保证QML中能够获取DTK 的相关枚举和函数.
效果如下所示:

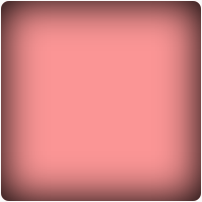
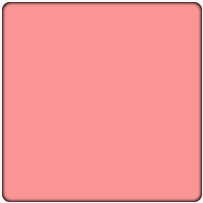
圆角系数当不指定时默认为直角效果。 模糊大小越大,其模糊范围越广,模糊程度越高,例如下表效果比较:
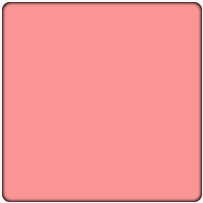
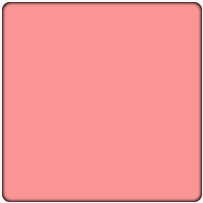
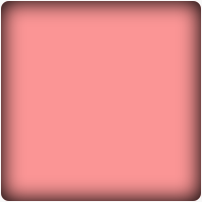
| 模糊系数 | 代码 | 效果展示 |
|---|---|---|
| 2 | Rectangle {
id: backgroundRect
color: Qt.rgba(1, 0, 0, 0.4)
width: 200
height: 200
radius: 8
}
anchors.fill: backgroundRect
z: DTK.AboveOrder
shadowBlur: 2
spread: 1
shadowColor: Qt.rgba(0, 0, 0)
cornerRadius: backgroundRect.radius
}
| 
|
| 20 | Rectangle {
id: backgroundRect
color: Qt.rgba(1, 0, 0, 0.4)
width: 200
height: 200
radius: 8
}
anchors.fill: backgroundRect
z: DTK.AboveOrder
shadowBlur: 20
spread: 1
shadowColor: Qt.rgba(0, 0, 0)
cornerRadius: backgroundRect.radius
}
| 
|
| 40 | Rectangle {
id: backgroundRect
color: Qt.rgba(1, 0, 0, 0.4)
width: 200
height: 200
radius: 8
}
anchors.fill: backgroundRect
z: DTK.AboveOrder
shadowBlur: 40
spread: 1
shadowColor: Qt.rgba(0, 0, 0)
cornerRadius: backgroundRect.radius
}
| 
|
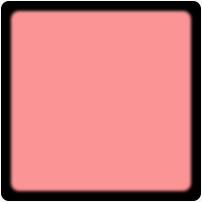
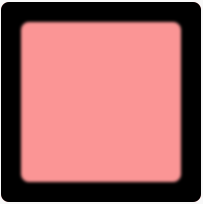
扩散大小越大,阴影范围越广,如下表效果比较:
| 扩散系数 | 代码 | 效果展示 |
|---|---|---|
| 1 | Rectangle {
id: backgroundRect
color: Qt.rgba(1, 0, 0, 0.4)
width: 200
height: 200
radius: 8
}
anchors.fill: backgroundRect
z: DTK.AboveOrder
shadowBlur: 20
spread: 1
shadowColor: Qt.rgba(0, 0, 0)
cornerRadius: backgroundRect.radius
}
| 
|
| 10 | Rectangle {
id: backgroundRect
color: Qt.rgba(1, 0, 0, 0.4)
width: 200
height: 200
radius: 8
}
anchors.fill: backgroundRect
z: DTK.AboveOrder
shadowBlur: 2
spread: 10
shadowColor: Qt.rgba(0, 0, 0)
cornerRadius: backgroundRect.radius
}
| 
|
| 20 | Rectangle {
id: backgroundRect
color: Qt.rgba(1, 0, 0, 0.4)
width: 200
height: 200
radius: 8
}
anchors.fill: backgroundRect
z: DTK.AboveOrder
shadowBlur: 2
spread: 20
shadowColor: Qt.rgba(0, 0, 0)
cornerRadius: backgroundRect.radius
}
| 
|
属性说明
◆ __borderBase
|
read |
- 备注
- This property is read-only
◆ __boxSize
|
read |
- 备注
- This property is read-only
◆ __minImageSize
|
read |
- 备注
- This property is read-only
◆ cornerRadius
|
read |
cornerRadius 属性表示内阴影控件的圆角大小
当内阴影控件的宿主控件是一个具有圆角的 控件时,该属性能够和宿主控件的圆角大小保持一致。
◆ shadowBlur
|
read |
shadowBlur 系数表示内阴影控件的模糊系数
该值越大表示边界区域的模糊大小越大。默认值为 10。
该类的文档由以下文件生成:
- src/qml/BoxInsetShadow.qml
- docs/qml/BoxInsetShadow.zh_CN.dox