载入中...
搜索中...
未找到
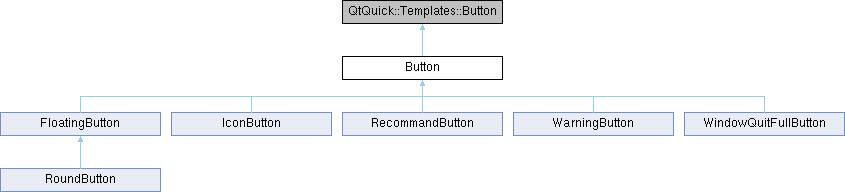
类 Button 继承关系图:

属性 | |
| DPalette | textColor |
| textColor 属性为文字颜色所表示的属性值 | |
详细描述
提供一种行云设计风格的 Button 控件.
Button控件提供行云设计风格的按钮控件。其风格旨在提供一种简约、友好和生命力的效果。
设计中,Button使用了大量的内外阴影、渐变和内外边框。
同时,针对按钮不同状态的颜色调整也做了统一整合,添加了鼠标悬浮时的进入进出动画等等。
同时,针对 Button控件衍生的各个其他风格的按钮控件, 例如 ActionButton、RecommandButton、WarningButton等等也很好的进行展示。
Button控件能够使用 QtIcon 和 DciIcon 两种,在使用上,二者没有太大的差异。
都只需要指定名称和大小, Button也支持添加 indicator 控件,一般情况下,
indicator 的位置在 Button的最右侧。
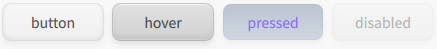
Button控件在不同状态时的效果展示如下图所示:

除此之外,Button 还支持 Common 和 Crystal 两种不同的 \l {Palette color family}{颜色族},
通常情况下,使用 Button 不需要考虑颜色族的场景,其内部会在不同场景进行适配。
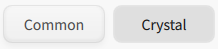
Common 和 Crystal 颜色族的效果如下:

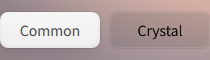
Crystal 颜色族下的 Button 取消了 hover 动画和部分阴影效果,但其使用了一种透明效果,
目的是可以很清晰的看到其背后的控件内容,例如下述效果展示:

属性说明
◆ textColor
|
read |
textColor 属性为文字颜色所表示的属性值
默认情况下 textColor 会根据Button的状态发生改变,例如 checked; highlight等等。
该类的文档由以下文件生成:
- src/qml/Button.qml
- docs/qml/Button.zh_CN.dox