载入中...
搜索中...
未找到
提供一种浮动效果的背景面板. 更多...
类 FloatingPanel 继承关系图:

属性 | |
| DPalette | backgroundColor |
| backgroundColor 属性用于控制背景颜色。 | |
| DPalette | dropShadowColor |
| dropShadowColor 属性用于控制阴影部分的颜色。 | |
| DPalette | outsideBorderColor |
| DPalette | insideBorderColor |
| int | radius |
| radius 属性控制 FloatingPanel 背景的圆角大小,默认情况下为该值为 14。 | |
| int | blurRadius |
| blurRadius 属性控制 FloatingPanel 的模糊系数,默认情况下为该值为 14。 | |
详细描述
提供一种浮动效果的背景面板.
FloatingPanel 是浮动消息(FloatingMessage)、浮动工具栏、内嵌菜单(Menu)等等控件的通用背景。 FloatingPanel 自带浮动的效果,能够使其内部控件呈现出浮动在应用内部的效果。 FloatingPanel 支持颜色和效果的控制,即它能够在外部控制背景颜色、边框颜色、圆角大小和模糊系数等等。 其使用方式如下代码:
contentItem: RowLayout {
spacing: 20
DciIcon { name: "entry_voice"; sourceSize: Qt.size(16, 16)}
DciIcon { name: "entry_voice"; sourceSize: Qt.size(16, 16)}
DciIcon { name: "entry_voice"; sourceSize: Qt.size(16, 16)}
RowLayout {
spacing: 12
Slider {
id: toolBarSlider
property int totalValue: 7*60 + 56
property int currentValue: 3 * 60 + 25
Layout.preferredWidth: 230
highlightedPassedGroove: true
handleType: Slider.HandleType.NoArrowHorizontal
from: 0
to: msToValue(totalValue)
value: msToValue(currentValue)
stepSize: 1
function msToValue(ms) { return ms}
function msToText(ms) {
return String("%1:%2").arg(Math.floor(ms / 60)).arg(ms % 60)
}
}
Text {
Layout.preferredWidth: 50
text: String("%1/%2").arg(toolBarSlider.msToText(toolBarSlider.value)).arg(toolBarSlider.msToText(toolBarSlider.to))
}
}
DciIcon { name: "entry_voice"; sourceSize: Qt.size(16, 16)}
DciIcon { name: "entry_voice"; sourceSize: Qt.size(16, 16)}
}
}
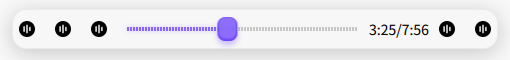
效果如下图所示:

属性说明
◆ backgroundColor
◆ dropShadowColor
该类的文档由以下文件生成:
- src/qml/FloatingPanel.qml
- docs/qml/FloatingPanel.zh_CN.dox