载入中...
搜索中...
未找到
提供一种带标签文本的滑动条控件. 更多...
类 TipsSlider 继承关系图:

属性 | |
| alias | slider |
| slider 属性获取 TipsSlider 的内部 Slider 控件。 | |
| alias | ticks |
| ticks 属性设置 TipsSlider 中的所有标签。 | |
| int | tickDirection |
| tickDirection 是 TipsSlider 提供标签方向属性的枚举。 | |
详细描述
提供一种带标签文本的滑动条控件.
TipsSlider 是一种带标签文本的滑动条。根据使用场景不同,可以控制 标签的种类。 TipsSlider 添加默认空标签
width: 200
tickDirection: TipsSlider.TickDirection.Back
slider.highlightedPassedGroove: true
ticks: [SliderTipItem {
},
},
},
}]
}
int tickDirection
tickDirection 是 TipsSlider 提供标签方向属性的枚举。
Definition TipsSlider.qml:14
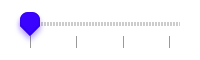
效果如下图所示:

TipsSlider 添加字符标签
id: slider
readonly property var tips: [qsTr("1m"), qsTr("30m"), qsTr("Never")]
width: 180
tickDirection: TipsSlider.TickDirection.Back
slider.stepSize: 10
slider.from: 0
slider.to: 20
slider.value: 10
ticks: [
text: slider.tips[0]
textHorizontalAlignment: Text.AlignLeft
},
highlight: true
text: slider.tips[1]
},
text: slider.tips[2]
textHorizontalAlignment: Text.AlignRight
}
]
}
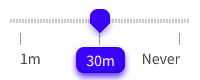
效果如下图所示:

TipsSlider 同样适配不同方向,不同位置的标签,通过 tickDirection 和 slider.orientation 属性控制。
属性说明
◆ tickDirection
|
read |
tickDirection 是 TipsSlider 提供标签方向属性的枚举。
目前提供了 TipsSlider.Front 和 TipsSlider.Back 两个枚举。 Front 枚举代表标签在 TipsSlider 的前部,TipsSlider 水平方向时为上部,竖直方向时 为前部。 Back 枚举代表标签在 TipsSlider 的后部,TipsSlider 水平方向时为下部,竖直方向时 为后部。
该类的文档由以下文件生成:
- src/qml/TipsSlider.qml
- docs/qml/TipsSlider.zh_CN.dox