载入中...
搜索中...
未找到
Dtk::Widget::DHeaderLine类 参考
可以使用 DHeaderLine 类快速创建标题行控件. 更多...
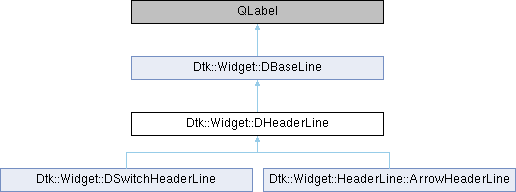
类 Dtk::Widget::DHeaderLine 继承关系图:

Public 成员函数 | |
| DHeaderLine (QWidget *parent=0) | |
| void | setTitle (const QString &title) |
| Set the title of the header line. | |
| void | setContent (QWidget *content) |
| Set the content widget of the header line. | |
| QString | title () const |
| Title of the header line. | |
 Public 成员函数 继承自 Dtk::Widget::DBaseLine Public 成员函数 继承自 Dtk::Widget::DBaseLine | |
| DBaseLine (QWidget *parent=0) | |
| void | setLeftContent (QWidget *content) |
| 设置左侧内容控件 | |
| void | setRightContent (QWidget *content) |
| 设置右侧内容控件 | |
| QBoxLayout * | leftLayout () |
| 获取左侧 QBoxLayout | |
| QBoxLayout * | rightLayout () |
| 获取右侧 QBoxLayout | |
| void | setLeftMargin (int margin) |
| 设置左侧外边距 | |
| void | setRightMargin (int margin) |
| 设置右侧外边距 | |
| int | leftMargin () const |
| 获取左侧外边距 | |
| int | rightMargin () const |
| 右侧外侧外边距 | |
详细描述
可以使用 DHeaderLine 类快速创建标题行控件.
\inmodule dtkwidget
Use DHeaderLine to create a widget for display header title.
DHeaderLine 提供一个固定高度的控件可供显示标题或相关内容,其行内提供左对齐的文字和可选的位于右侧的控件。
我们可以利用可选的内容控件为用户提供交互方式的提示,状态提示或其他类似的目的。上图中的例子,我们使用 DHeaderLine 并结合 DArrowButton 作为内容控件,构成了一个外观近似可折叠标题的标题行控件。 DHeaderLine provide a fixed height header line to display header title or related stuff. Title are aligned left and you can also set an optional right aligned QWidget.
成员函数说明
◆ setContent()
| void Dtk::Widget::DHeaderLine::setContent | ( | QWidget * | content | ) |
Set the content widget of the header line.
设置内容控件。
Content widget aligned right and the height is limited because of the fixed height. 内容控件将右对齐,且高度受限于 DHeaderLine 本身的固定高度。
◆ setTitle()
| void Dtk::Widget::DHeaderLine::setTitle | ( | const QString & | title | ) |
◆ title()
| QString Dtk::Widget::DHeaderLine::title | ( | ) | const |
该类的文档由以下文件生成:
- include/widgets/dheaderline.h
- src/widgets/dheaderline.cpp