DStyle 提供了一个 Dtk 控件的基础类. 更多...

Public 类型 | |
| enum | PrimitiveElement { PE_ItemBackground = QStyle::PE_CustomBase + 1 , PE_IconButtonPanel , PE_IconButtonIcon , PE_Icon , PE_SwitchButtonGroove , PE_SwitchButtonHandle , PE_FloatingWidget , PE_CustomBase = QStyle::PE_CustomBase + 0xf00000 } |
| enum | ControlElement { CE_IconButton = QStyle::CE_CustomBase + 1 , CE_SwitchButton , CE_FloatingWidget , CE_ButtonBoxButton , CE_ButtonBoxButtonBevel , CE_ButtonBoxButtonLabel , CE_TextButton , CE_CustomBase = QStyle::CE_CustomBase + 0xf00000 } |
| enum | PixelMetric { PM_FocusBorderWidth = QStyle::PM_CustomBase + 1 , PM_FocusBorderSpacing , PM_FrameRadius , PM_ShadowRadius , PM_ShadowHOffset , PM_ShadowVOffset , PM_FrameMargins , PM_IconButtonIconSize , PM_TopLevelWindowRadius , PM_SwitchButtonHandleWidth , PM_SwithcButtonHandleHeight , PM_FloatingWidgetRadius , PM_FloatingWidgetShadowRadius , PM_FloatingWidgetShadowMargins , PM_FloatingWidgetShadowHOffset , PM_FloatingWidgetShadowVOffset , PM_ContentsMargins , PM_ContentsSpacing , PM_ButtonMinimizedSize , PM_ToolTipLabelWidth , PM_FloatingButtonFrameMargin , PM_CustomBase = QStyle::PM_CustomBase + 0xf00000 } |
| enum | SubElement { SE_IconButtonIcon = QStyle::SE_CustomBase + 1 , SE_SwitchButtonGroove , SE_SwitchButtonHandle , SE_FloatingWidget , SE_ButtonBoxButtonContents , SE_ButtonBoxButtonFocusRect , SE_CustomBase = QStyle::SE_CustomBase + 0xf00000 } |
| enum | ContentsType { CT_IconButton = QStyle::CT_CustomBase + 1 , CT_SwitchButton , CT_FloatingWidget , CT_ButtonBoxButton , CT_CustomBase = QStyle::CT_CustomBase + 0xf00000 } |
| enum | StyleState { SS_NormalState = 0x00000000 , SS_HoverState = 0x00000001 , SS_PressState = 0x00000002 , SS_StateCustomBase = 0x000000f0 , StyleState_Mask = 0x000000ff , SS_CheckedFlag = 0x00000100 , SS_SelectedFlag = 0x00000200 , SS_FocusFlag = 0x00000400 , SS_FlagCustomBase = 0xf00000 } |
| enum | StandardPixmap { SP_ForkElement = QStyle::SP_CustomBase + 1 , SP_DecreaseElement , SP_IncreaseElement , SP_MarkElement , SP_SelectElement , SP_EditElement , SP_ExpandElement , SP_ReduceElement , SP_LockElement , SP_UnlockElement , SP_MediaVolumeLowElement , SP_MediaVolumeHighElement , SP_MediaVolumeMutedElement , SP_MediaVolumeLeftElement , SP_MediaVolumeRightElement , SP_ArrowEnter , SP_ArrowLeave , SP_ArrowNext , SP_ArrowPrev , SP_ShowPassword , SP_HidePassword , SP_CloseButton , SP_IndicatorMajuscule , SP_IndicatorSearch , SP_IndicatorUnchecked , SP_IndicatorChecked , SP_DeleteButton , SP_AddButton , SP_TitleQuitFullButton , SP_TitleMoreButton , SP_Title_SS_LeftButton , SP_Title_SS_RightButton , SP_Title_SS_ShowMaximizeButton , SP_Title_SS_ShowNormalButton , SP_CustomBase = QStyle::SP_CustomBase + 0xf00000 } |
Public 成员函数 | |
| DStyle () | |
| DStyle 的默认构造函数. | |
| void | drawPrimitive (DStyle::PrimitiveElement pe, const QStyleOption *opt, QPainter *p, const QWidget *w=nullptr) const |
| void | drawControl (DStyle::ControlElement ce, const QStyleOption *opt, QPainter *p, const QWidget *w=nullptr) const |
| int | pixelMetric (DStyle::PixelMetric m, const QStyleOption *opt=nullptr, const QWidget *widget=nullptr) const |
| QRect | subElementRect (DStyle::SubElement r, const QStyleOption *opt, const QWidget *widget=nullptr) const |
| QSize | sizeFromContents (DStyle::ContentsType ct, const QStyleOption *opt, const QSize &contentsSize, const QWidget *widget=nullptr) const |
| QIcon | standardIcon (DStyle::StandardPixmap st, const QStyleOption *opt=nullptr, const QWidget *widget=nullptr) const |
| void | drawPrimitive (QStyle::PrimitiveElement pe, const QStyleOption *opt, QPainter *p, const QWidget *w=nullptr) const override |
| DStyle::drawPrimitive | |
| void | drawControl (QStyle::ControlElement ce, const QStyleOption *opt, QPainter *p, const QWidget *w=nullptr) const override |
| DStyle::drawControl | |
| int | pixelMetric (QStyle::PixelMetric m, const QStyleOption *opt=nullptr, const QWidget *widget=nullptr) const override |
| DStyle::pixelMetric | |
| int | styleHint (StyleHint sh, const QStyleOption *opt, const QWidget *w, QStyleHintReturn *shret) const override |
| DStyle::styleHint | |
| QRect | subElementRect (QStyle::SubElement r, const QStyleOption *opt, const QWidget *widget=nullptr) const override |
| DStyle::subElementRect | |
| QSize | sizeFromContents (QStyle::ContentsType ct, const QStyleOption *opt, const QSize &contentsSize, const QWidget *widget=nullptr) const override |
| DStyle::sizeFromContents | |
| QIcon | standardIcon (QStyle::StandardPixmap st, const QStyleOption *opt=nullptr, const QWidget *widget=nullptr) const override |
| DStyle::standardIcon | |
| QPalette | standardPalette () const override |
| 获取标准调色板 | |
| QPixmap | generatedIconPixmap (QIcon::Mode iconMode, const QPixmap &pixmap, const QStyleOption *opt) const override |
| QBrush | generatedBrush (const QStyleOption *option, const QBrush &base, QPalette::ColorGroup cg=QPalette::Normal, QPalette::ColorRole role=QPalette::NoRole) const |
| 获取一个加工后的画刷 | |
| QBrush | generatedBrush (StyleState state, const QStyleOption *option, const QBrush &base, QPalette::ColorGroup cg=QPalette::Normal, QPalette::ColorRole role=QPalette::NoRole) const |
| 获取一个加工后的画刷 | |
| virtual QBrush | generatedBrush (StateFlags flags, const QBrush &base, QPalette::ColorGroup cg=QPalette::Normal, QPalette::ColorRole role=QPalette::NoRole, const QStyleOption *option=nullptr) const |
| 获取一个加工后的画刷 | |
| QBrush | generatedBrush (const QStyleOption *option, const QBrush &base, DPalette::ColorGroup cg=DPalette::Normal, DPalette::ColorType type=DPalette::ItemBackground) const |
| QBrush | generatedBrush (StyleState state, const QStyleOption *option, const QBrush &base, DPalette::ColorGroup cg=DPalette::Normal, DPalette::ColorType type=DPalette::ItemBackground) const |
| virtual QBrush | generatedBrush (StateFlags flags, const QBrush &base, DPalette::ColorGroup cg=DPalette::Normal, DPalette::ColorType type=DPalette::ItemBackground, const QStyleOption *option=nullptr) const |
静态 Public 成员函数 | |
| static QColor | adjustColor (const QColor &base, qint8 hueFloat=0, qint8 saturationFloat=0, qint8 lightnessFloat=0, qint8 redFloat=0, qint8 greenFloat=0, qint8 blueFloat=0, qint8 alphaFloat=0) |
| static QColor | blendColor (const QColor &substrate, const QColor &superstratum) |
| 该函数用于混合两种给定颜色. | |
| static QPair< QIcon::Mode, QIcon::State > | toIconModeState (const QStyleOption *option) |
| 根据给定选项值返回图标的模式和状态. | |
| static DDciIcon::Mode | toDciIconMode (const QStyleOption *option) |
| static DStyle::StyleState | getState (const QStyleOption *option) |
| static void | setFocusRectVisible (QWidget *widget, bool visible) |
| 设置 tooltip 的文本格式. | |
| static void | setFrameRadius (QWidget *widget, int radius) |
| static void | setUncheckedItemIndicatorVisible (QWidget *widget, bool visible) |
| static void | setRedPointVisible (QObject *object, bool visible) |
| static void | setLineEditIconMargin (QObject *object, int margin) |
| static void | setShortcutUnderlineVisible (bool visible) |
| static bool | shortcutUnderlineVisible () |
| static void | setMenuKeyboardSearchDisabled (bool disabled) |
| static bool | isMenuKeyboardSearchDisabled () |
| static void | drawPrimitive (const QStyle *style, DStyle::PrimitiveElement pe, const QStyleOption *opt, QPainter *p, const QWidget *w=nullptr) |
| 使用给定的 style 风格, pe 原始元素, opt 风格选项, p 画笔,以及 w 窗口, 绘制风格中的原始元素对象. 这是为便于使用而提供的一个重载成员函数.与上面的函数相比,它接受不同类型的参数.类似于 QStyle::drawPrimitive 函数,这里绘制的是 Dtk 控件中的基本原始元素,与 Qt 的接口不同,这个 接口是一个静态函数,通过传递一个 style 参数指定的风格实例,将其内部的绘制操作,都通过 style 中的 接口实现。pe 参数除了包括 QStyle::PrimitiveElement 中的原始元素之外,也包含了 DStyle::PrimitiveElement 枚举中的自定义类型。 | |
| static void | drawControl (const QStyle *style, DStyle::ControlElement ce, const QStyleOption *opt, QPainter *p, const QWidget *w=nullptr) |
| 使用指定的 style 风格主题、 opt 风格选项、 p 画笔,绘制特定的 ce 控制元素. | |
| static int | pixelMetric (const QStyle *style, DStyle::PixelMetric m, const QStyleOption *opt=nullptr, const QWidget *widget=nullptr) |
| 返回特定的 style 风格下, m 像素标准的值. | |
| static QRect | subElementRect (const QStyle *style, DStyle::SubElement r, const QStyleOption *opt, const QWidget *widget=nullptr) |
| 通过给定的 style 风格, opt 风格选项和 widget 控件,返回 指定的 r 子元素区域矩形。 | |
| static QSize | sizeFromContents (const QStyle *style, DStyle::ContentsType ct, const QStyleOption *opt, const QSize &contentsSize, const QWidget *widget=nullptr) |
| 返回子内容区域的 ct 的大小. | |
| static QIcon | standardIcon (const QStyle *style, StandardPixmap st, const QStyleOption *opt=nullptr, const QWidget *widget=0) |
| DStyle::standardIcon | |
详细描述
DStyle 提供了一个 Dtk 控件的基础类.
DStyle 提供了一个 Dtk 控件的基础类
\inmodule dtkwidget
类似于 QCommonStyle 中的实现, DStyle 中只实现了 一些基础控件的绘制和一个通用接口的实现,如果想要实现 一个自定义的风格主题,可以通过尝试继承该类以实现自己的 功能。不过,仅使用 DStyle 并不会将控件的风格保持和 Dtk 控件一致,这是由于 Dtk 的实际控件风格在 Chameleon 风格 插件中实现。因此如果需要在 Dtk 中继承 Chameleon 风格,并 添加自定义风格的绘制,可以尝试使用 QProxyStyle 类。
- 参见
- QCommonStyle QProxyStyle
概述
类似于 QCommonStyle 中的实现, DStyle 中只实现了 一些基础控件的绘制和一个通用接口的实现,如果想要实现 一个自定义的风格主题, 可以通过尝试继承该类以实现自己的 功能。不过,仅使用 DStyle 并不会将控件的风格保持和 Dtk 控件一致,这是由于 Dtk 的实际控件风格 在 Chameleon 风格 插件中实现。因此如果需要在 Dtk 中继承 Chameleon 风格,并 添加自定义风格的绘制,可以尝试使用 QProxyStyle 类。
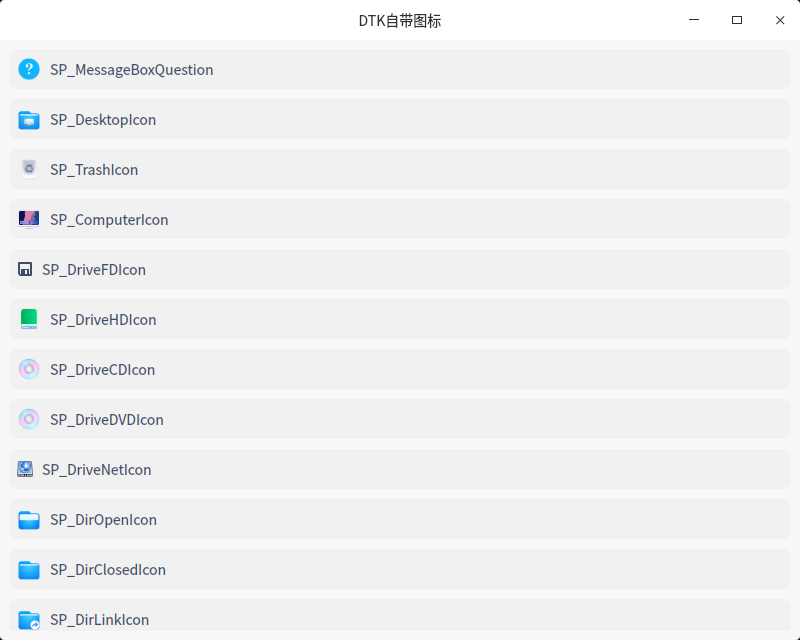
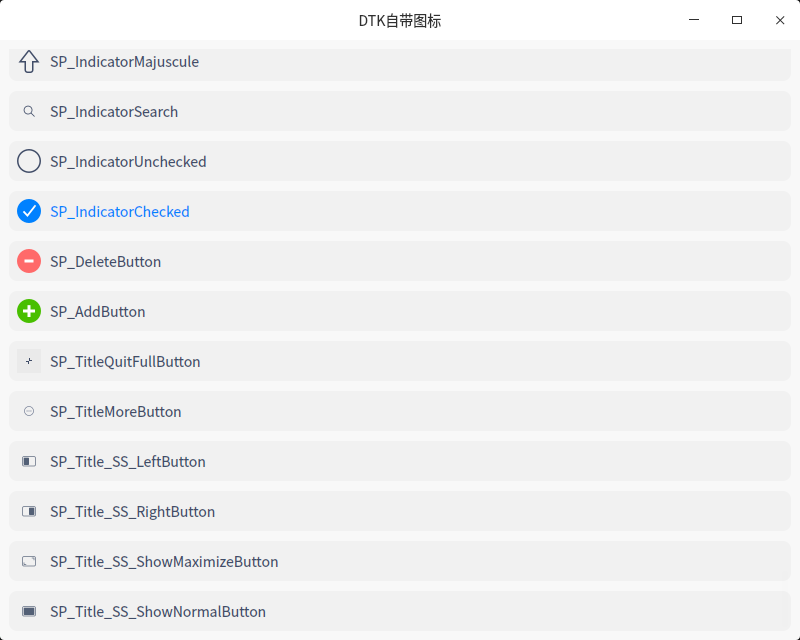
下面通过一个例子认识所有的 DStyle 图标。 项目目录结构在同一目录下
CMakeLists.txt
main.cpp
运行程序效果如下图所示:


成员枚举类型说明
◆ PixelMetric
- 参见
- DStyle::PixelMetric QStyle::PixelMetric
\value PM_FocusBorderWidth 控件焦点状态的边框宽度
\value PM_FocusBorderSpacing 控件内容和border之间的间隔
\value PM_FrameRadius 控件的圆角大小
\value PM_ShadowRadius 控件阴影效果的半径
\value PM_ShadowHOffset 阴影在水平方向的偏移
\value PM_ShadowVOffset 阴影在竖直方向的偏移
\value PM_FrameMargins 控件的margins区域,控件内容 = 控件大小 - FrameMargins
\value PM_IconButtonIconSize 控件大小
\value PM_TopLevelWindowRadius 窗口的圆角大小
\value PM_SwitchButtonHandleWidth 控件开关的宽度
\value PM_SwithcButtonHandleHeight 控件开关的高度
\value PM_FloatingWidgetRadius (基类)的圆角半径:控件内容-Radius < 控件内容 < 控件显示大小
\value PM_FloatingWidgetShadowRadius (基类)的阴影Radius区域:控件内容 < 控件内容+阴影margins < 控件内容+阴影margins+阴影Radius = 控件显示大小
\value PM_FloatingWidgetShadowMargins (基类)阴影的宽度 = 控件显示大小 - 阴影Radius - 控件内容
\value PM_FloatingWidgetShadowHOffset (基类)的阴影水平偏移
\value PM_ContentsMargins (基类)内容的边距(一般只用于左右边距)
\value PM_ContentsSpacing 内容的间距(可用于列表项中每一项的距离)
\value PM_ButtonMinimizedSize 按钮控件的最小大小
\omitvalue PM_CustomBase \omitvalue PM_FloatingWidgetShadowVOffset
◆ PrimitiveElement
- 参见
- DStyle::PrimitiveElement QStyle::PrimitiveElement
\value PE_ItemBackground item 的背景颜色
\value PE_IconButtonPanel DIconButton 面板
\value PE_IconButtonIcon DIconButton 不同状态下的背景颜色
\value PE_Icon DIconButton
\value PE_SwitchButtonGroove DSwitchButton 面板
\value PE_SwitchButtonHandle DSwitchButton 滑块面板
\value PE_FloatingWidget DFloatingWidget 面板
\omitvalue PE_CustomBase
◆ StandardPixmap
- 参见
- DStyle::StandardPixmap QStyle::StandardPixmap
\value SP_DecreaseElement 减少(-) \value SP_IncreaseElement 增加(+) \value SP_MarkElement 对勾 \value SP_SelectElement 选择(...) \value SP_EditElement 编辑 \value SP_ExpandElement 展开 \value SP_ReduceElement 收缩 \value SP_LockElement 锁定 \value SP_UnlockElement 解锁 \value SP_MediaVolumeLowElement 音量 \value SP_MediaVolumeHighElement 满音量 \value SP_MediaVolumeMutedElement 静音 \value SP_MediaVolumeLeftElement 左声道 \value SP_MediaVolumeRightElement 右声道 \value SP_ArrowEnter 进入 \value SP_ArrowLeave 离开 \value SP_ArrowNext 下一页 \value SP_ArrowPrev 上一页 \value SP_ShowPassword 显示密码 \value SP_HidePassword 隐藏密码 \value SP_CloseButton 关闭按钮(X) \value SP_IndicatorMajuscule 大写标识 \value SP_IndicatorSearch 搜索标识(放大镜) \value SP_IndicatorUnchecked 搜索标识(对应对勾的选中状态) \value SP_IndicatorChecked 搜索标识(对勾)
\value SP_DeleteButton 删除按钮
\value SP_AddButton 新增按钮
\omitvalue SP_ForkElement \omitvalue SP_DecreaseElement \omitvalue SP_TitleMoreButton \omitvalue SP_CustomBase \omitvalue SP_TitleQuitFullButton
◆ StyleState
记录控件状态的值
\value SS_NormalState 正常状态
\value SS_HoverState 悬停状态
\value SS_PressState 按下状态
\value SS_StateCustomBase 自定义子元素的基值
\value StyleState_Mask 状态掩码
\value SS_CheckedFlag 选定标志
\value SS_SelectedFlag 选中状态
\value SS_FocusFlag 焦点状态
\value SS_FlagCustomBase 自定义子元素的基值
成员函数说明
◆ blendColor()
|
static |
该函数用于混合两种给定颜色.
此函数用于混合给定的 substrate 以及 superstratum 颜色值,并返回
- 返回
- 一个 以此两种颜色为基础的全新颜色。其中, substrate 表示底色, superstratum 表示上层 颜色。
- 参见
- Dtk::Gui::DGuiApplicationHelper::blendColor()
◆ drawControl() [1/2]
|
static |
使用指定的 style 风格主题、 opt 风格选项、 p 画笔,绘制特定的 ce 控制元素.
控制元素 ce 包括 Qt 的控件和 Dtk 自研控件两种,特定的控制元素,需要将 opt 转换成特定的风格选项。 通常情况下,使用 qstyleoption_cast 进行转换。
w 为需要绘制的控件实例,某些情况下可以传空.
- 参见
- QStyle::drawControl() DStyle::ControlElement
◆ drawControl() [2/2]
|
override |
- 参见
- QStyle::drawControl()
◆ drawPrimitive() [1/2]
|
static |
使用给定的 style 风格, pe 原始元素, opt 风格选项, p 画笔,以及 w 窗口, 绘制风格中的原始元素对象. 这是为便于使用而提供的一个重载成员函数.与上面的函数相比,它接受不同类型的参数.类似于 QStyle::drawPrimitive 函数,这里绘制的是 Dtk 控件中的基本原始元素,与 Qt 的接口不同,这个 接口是一个静态函数,通过传递一个 style 参数指定的风格实例,将其内部的绘制操作,都通过 style 中的 接口实现。pe 参数除了包括 QStyle::PrimitiveElement 中的原始元素之外,也包含了 DStyle::PrimitiveElement 枚举中的自定义类型。
opt 参数指定绘制时的各种状态值,不同控件经过不同操作,其状态也会不一样;当 pe 为 PrimitiveElement::PE_IconButtonPanel 时 表示需要绘制一个 IconButton 的面板,因此可以通过传递一个 DStyleOptionButton 的 opt 实例,并在该实例中指定绘制状态,如 Button 的 features , state 等等信息。 w 参数在绘制某些原始元素时,可以传空,如 PE_ItemBackground 。但大多数情况下,需要指定 w 为被绘制 的控件实例。
- 参见
- QStyle::drawPrimitive()
◆ drawPrimitive() [2/2]
|
override |
- 参见
- QStyle::drawPrimitive()
◆ generatedBrush() [1/3]
| QBrush DStyle::generatedBrush | ( | const QStyleOption * | option, |
| const QBrush & | base, | ||
| QPalette::ColorGroup | cg = QPalette::Normal, |
||
| QPalette::ColorRole | role = QPalette::NoRole |
||
| ) | const |
获取一个加工后的画刷
base 画刷. option 原始风格选项. cg 调色版中的色组. role 调色板中的颜色角色值
- 参见
- QStyleOption
- QPalette::ColorGroup QPalette::ColorRole
- 返回
- 加工后的画刷
◆ generatedBrush() [2/3]
|
virtual |
获取一个加工后的画刷
base 画刷 flags DStyle中的风格状态. cg 调色板中的色组. role 调色板中颜色角色值. option 风格选项.
- 参见
- DStyle::StateFlags
- QPalette::ColorRole QPalette::ColorGroup QStyleOption
- 返回
- 加工后的画刷
◆ generatedBrush() [3/3]
| QBrush DStyle::generatedBrush | ( | DStyle::StyleState | state, |
| const QStyleOption * | option, | ||
| const QBrush & | base, | ||
| QPalette::ColorGroup | cg = QPalette::Normal, |
||
| QPalette::ColorRole | role = QPalette::NoRole |
||
| ) | const |
获取一个加工后的画刷
base 画刷. state DStyle中的风格状态. option 风格选项. cg 调色板中的色组. role 调色板中颜色角色值.
- 参见
- DStyle::StyleState
- QStyleOption
- QPalette::ColorGroup QPalette::ColorRole
- 返回
- 加工后的画刷
◆ pixelMetric() [1/2]
|
static |
返回特定的 style 风格下, m 像素标准的值.
像素标准 m 的值可以时 QStyle::PixelMetric 也可以是 DStyle::PixelMetric 。 某些m 值下, opt 参数和 widget 参数可以为空。
- 返回
- 返回 m 对应的像素标准。
- 参见
- QStyle::pixelMetric()
◆ pixelMetric() [2/2]
|
override |
- 参见
- QStyle::pixelMetric()
◆ setFocusRectVisible()
|
static |
◆ sizeFromContents() [1/2]
|
static |
返回子内容区域的 ct 的大小.
参数 style 为指定的风格类型, ct 为子元素内容类型, opt 为风格选项,不同的控件风格选项不同。 contentsSize 提供的原始内容大小 widget 参数 为控件实例。
- 参见
- QStyle::sizeFromContents()
◆ sizeFromContents() [2/2]
|
override |
- 参见
- QStyle::sizeFromContents()
◆ standardIcon() [1/2]
|
static |
◆ standardIcon() [2/2]
|
override |
- 参见
- QStyle::standardIcon()
◆ standardPalette()
|
override |
获取标准调色板
- 返回
- 调色板
◆ styleHint()
|
override |
◆ subElementRect() [1/2]
|
static |
通过给定的 style 风格, opt 风格选项和 widget 控件,返回 指定的 r 子元素区域矩形。
- 返回
- 返回子元素 r 对应的屏幕坐标区域矩形。
- 参见
- QStyle::subElementRect()
◆ subElementRect() [2/2]
|
override |
- 参见
- QStyle::subElementRect()
◆ toIconModeState()
|
static |
根据给定选项值返回图标的模式和状态.
通过参数 option 中的 QIcon::State 属性和 QIcon::Mode 属性, 返回
- 返回
- 当前图标模式对应的状态值。
该类的文档由以下文件生成:
- include/widgets/dstyle.h
- src/widgets/dstyle.cpp