载入中...
搜索中...
未找到
提供一个盒子面板控件. 更多...
类 BoxPanel 继承关系图:

属性 | |
| int | radius |
| radius 盒子面板的圆角大小。默认情况下, radius 的值跟系统风格中的圆角值保持一致。 | |
| DPalette | color1 |
| color1 属性代表 BoxPanel 控件背景的渐变色1 | |
| DPalette | color2 |
| color2 属性和 color1 属性类似,表示 BoxPanel 控件的第二背景色 | |
| DPalette | insideBorderColor |
| insideBorderColor 属性表示 BoxPanel 控件的内边框颜色 | |
| DPalette | outsideBorderColor |
| outsideBorderColor 属性表示 BoxPanel 控件的外边框颜色 | |
| DPalette | dropShadowColor |
| dropShadowColor 属性表示 BoxPanel 控件的阴影颜色 | |
| DPalette | innerShadowColor1 |
| innerShadowColor1 属性表示 BoxPanel 控件的第一内阴影色 | |
| DPalette | innerShadowColor2 |
| innerShadowColor2 属性表示 BoxPanel 控件的第二内阴影色 | |
| int | boxShadowBlur |
| boxShadowBlur 属性表示 BoxPanel 控件的阴影模糊系数 | |
| int | boxShadowOffsetY |
| boxShadowOffsetY 属性表示 BoxPanel 控件的阴影 y 坐标偏移量 | |
| int | innerShadowOffsetY1 |
| innerShadowOffsetY1 属性表示 BoxPanel 控件第一内阴影的 y 坐标偏移量。 | |
| bool | backgroundFlowsHovered |
详细描述
提供一个盒子面板控件.
BoxPanel 提供一个通用的盒子面板控件,它自带了内置的内外阴影特效,被 使用在 Button 和 ButtonBox 控件中作为基础控件使用。 BoxPanel 通常 被用作控件的背景,默认情况下,该控件在亮色主题下的效果如下图所示:

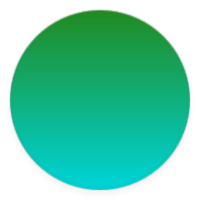
通过更改 BoxPanel 的属性,可以改变 BoxPanel 的圆角大小、背景颜色、阴影颜色、模糊系数等等。 例如下述代码,可以将 BoxPanel 的颜色修改为渐变色:
BoxPanel {
width: 200
height: 200
radius: width / 2
color1: D.Palette {
normal: "#228B22"
}
color2: D.Palette {
normal: "#00CED1"
}
}
int radius
radius 盒子面板的圆角大小。默认情况下, radius 的值跟系统风格中的圆角值保持一致。
Definition BoxPanel.qml:10
DPalette color2
color2 属性和 color1 属性类似,表示 BoxPanel 控件的第二背景色
Definition BoxPanel.qml:14
效果如下图所示:

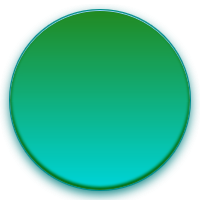
当然如果不满足阴影和边框的效果,也可以通过控制阴影的大小实现自定义阴影, 如下述代码所示:
BoxPanel {
width: 200
height: 200
radius: width / 2
normal: "#228B22"
}
normal: "#00CED1"
}
normal: "#008B8B"
}
normal: "#008080"
}
normal: "#006400"
}
normal: "#87CEFA"
}
boxShadowBlur: 10
}
int innerShadowOffsetY1
innerShadowOffsetY1 属性表示 BoxPanel 控件第一内阴影的 y 坐标偏移量。
Definition BoxPanel.qml:30
DPalette outsideBorderColor
outsideBorderColor 属性表示 BoxPanel 控件的外边框颜色
Definition BoxPanel.qml:18
DPalette innerShadowColor2
innerShadowColor2 属性表示 BoxPanel 控件的第二内阴影色
Definition BoxPanel.qml:24
DPalette dropShadowColor
dropShadowColor 属性表示 BoxPanel 控件的阴影颜色
Definition BoxPanel.qml:20
DPalette innerShadowColor1
innerShadowColor1 属性表示 BoxPanel 控件的第一内阴影色
Definition BoxPanel.qml:22
int boxShadowBlur
boxShadowBlur 属性表示 BoxPanel 控件的阴影模糊系数
Definition BoxPanel.qml:26
DTK 中用于取色器(ColorSelector)使用的统一调色板对象.
效果如下图所示:

属性说明
◆ boxShadowBlur
|
read |
boxShadowBlur 属性表示 BoxPanel 控件的阴影模糊系数
默认情况下该系数大小为 6,扩大和缩小该系数能够增加和缩小阴影的模糊范围。
◆ boxShadowOffsetY
|
read |
◆ color1
|
read |
color1 属性代表 BoxPanel 控件背景的渐变色1
当 color1 属性和 color2 属性相同时,BoxPanel 的背景为一个纯色背景。
◆ color2
|
read |
color2 属性和 color1 属性类似,表示 BoxPanel 控件的第二背景色
当 color2 的颜色与 color1不同时,表示该背景色为渐变色。
◆ innerShadowColor1
|
read |
◆ innerShadowColor2
|
read |
该类的文档由以下文件生成:
- src/qml/BoxPanel.qml
- docs/qml/BoxPanel.zh_CN.dox